Did you know that an average number of users will abandon your site if it doesn’t load quickly and that the site speed affects the search rankings of your website? Here are seven tools for you to check out to improve user experience and your site ranking while also providing you with actionable information.
We recommend checking the loading time of your website consistently to ensure that the changes you make are contributing positively to both the visitor experience and your website ranking.
Google PageSpeed Insights (Mobile site and Desktop)

The official tool by Google is a must-have on your list. The tool doesn’t provide extensive information but as it is powered by Google which determines the search ranking, it’s a good thing to check it out. It is extremely easy to use where you only need to type in the web address to get the results for both website and desktop versions.
GT Metrix

This free tool’s default location is Canada but if you register, you can scan websites from other locations such as Mumbai, Sydney, London, and more. Just enter the website address and hit “Analyze” and get page speed numbers with explanations. Scores are divided by type so you can determine if the issue arises from CSS, JavaScript, or your server environment. This is a free tool, but it also offers a Pro level upgrade to access page settings, monitoring, alerts, and more.
Pingdom

Choose a test from 5 locations (Melbourne, NY, San Jose, Sweden, and Texas) and get a well-rounded summary of performance, insights, response codes, and content sizes. You can scrutinize each request and even examine HTTP response and request headers. The tool is bright, easy to use, and informative across all sections.
DareBoost (Mobile site and Desktop)

An easy-to-use interface where you add in the web address, choose a test location, and start using it. Additional features include a visual representation of the data and video features of the loading process. The video feature displays what the user experiences when they visit your site which is interesting and valuable information. Lastly, the tool requires you to sign up for an account, but we recommend signing up and accessing the data.
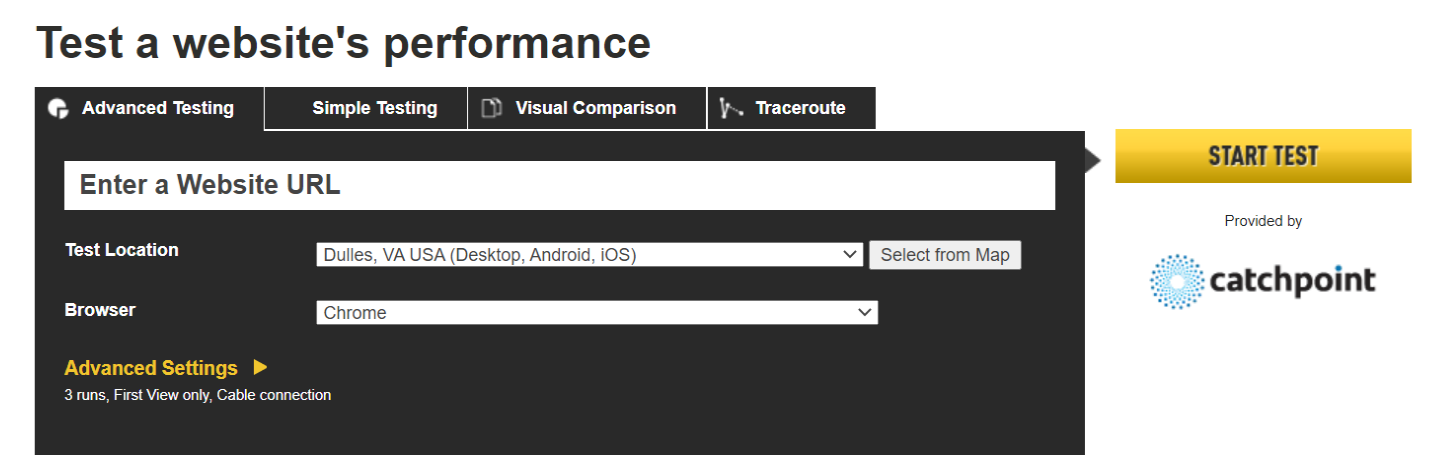
WebPageTest

One of the most reliable and trusted speed testing tools. The web design is not something that you will remember it for, but it offers additional benefits such as:
- You can create custom settings for each site that you test.
- You can access data for multiple locations and different web browsers so that you can compare between browser speeds.
- You can perform multiple tests to check the site speed consistency.
The tool is open-source and free to use making it user-friendly while also being accurate.
Sematext
Sematext Synthetics provides ease of use and reliability. You can scan websites from multiple locations, check the performance across devices and browsers while also checking issues with third-party resources. The tool provides over 25 metrics such as page sizes, time to the first byte, page speed, loading times, and more. The plans start from $2/month going up to $99/month.
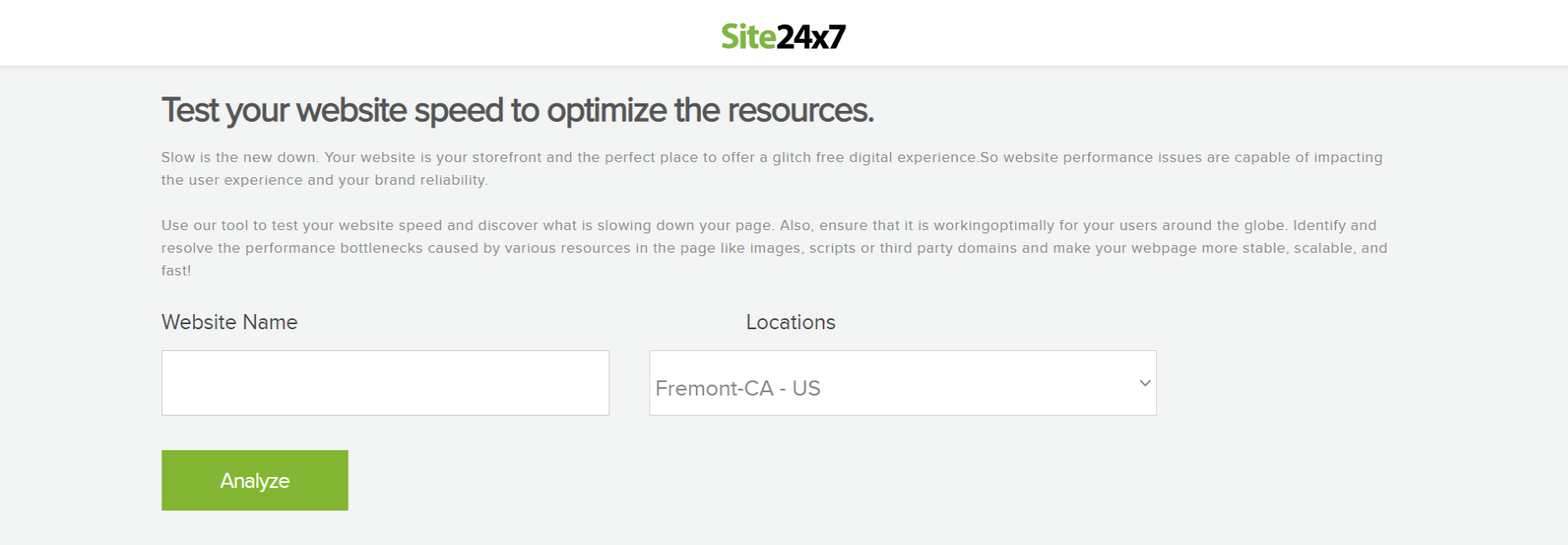
Site 24X7

The 24X7 Webpage analyzer is designed to evaluate server environment uses and displays webpage speeds. It provides an easy-to-read waterfall graph that shows what loads on your web page and when it loads. Not the most powerful tool but as it integrates with other system administrative tools, it is a nice addition to the general speed testing tools available for use. You can also choose to upgrade with its premium plans and access 50 alerts per month.
Leave a Reply